开yun官网入口登录APP下载 疫情实时新闻的MVP设计
实时新闻信息公开是最好的疫苗,及时的信息获取让我们能够理性认识疫情发展,不至于陷入恐慌。目前,丁香园、腾讯、支付宝、网易等公司推出的实时疫情新闻产品在市场上表现良好,其中丁香园的产品上线速度最快,最早进入公众视野。
本文将分析如何设计一个MVP版本的实时疫情新闻。
MVP 是指最小可行产品,可以快速验证需求并进入市场。一般来说,MVP 设计只需要设计一个主要功能即可上线推广,之后可以小步骤、快速迭代完善产品的其他功能。
2020年第3篇
还有17篇文章就可以达到20篇文章的小目标了
全文4100字,12分钟
概要如下:
1.需求分析
2. 产品特点
3. 用户路径
4. 产品规划
5. 总结
1.需求分析
关于武汉疫情的信息和新闻那么多,你是怎么获取的?
就拿我自己来说,一开始我花了很多时间在微博上,看微博热搜、首页,但微博上的信息量实在是太大了,我每天都要花一定的时间来获取信息。
然后我开始通过微信的“看”和“朋友圈”获取相关信息。这个渠道的好处是可以通过我的朋友筛选出优质信息,也能看到大家在关注的热点。以上两个渠道是我最开始获取疫情信息的主要途径。
但这两个渠道并不能满足我的其他需求,比如获取茂名、杭州、湘潭三市相关的最新疫情信息和复工政策。
准确的说,我需要特定城市疫情的实时动态。
作为产品人,我开始思考如何实现这样一款实时疫情新闻产品?难道只有我一个人想要获取这样的信息吗?
基于以上问题,我简单采访了 5 位朋友,由于只是想验证这个需求的真实性,所以只问了三个问题,以下是采访结果。

这种需求背后的原因是,这关系到每个人的利益,疫情给人们的生活、健康、生活、工作、学习等造成了或大或小的影响kaiyun体育,每个人都想打破信息不对称,主动获取与自己相关的信息。
访谈主要问的是获取信息的途径和获取信息的类型。通过以上访谈我们可以看到,每一位朋友普遍都有获取相关城市最新疫情信息和政策的需求。有朋友还告诉我,他们几乎每天都会去微博、百度、当地公众号查看自己所在城市的最新消息。
需求验证之后开yun体育官网入口登录app下载,如何打造一个实时疫情新闻产品?
看似简单,只是把各个城市最新的疫情信息整理出来然后倒序展示出来而已。
但仔细想想,还有很多事情需要确定。例如:
由于我只想针对实时疫情信息做一个MVP设计,所以暂时不会考虑其他功能kaiyun 官方网站,只针对这个需求做一个最小可行设计。思考了以上需要符合的内容后,我得出了以下内容:
2. 产品特点
2.1 功能分析

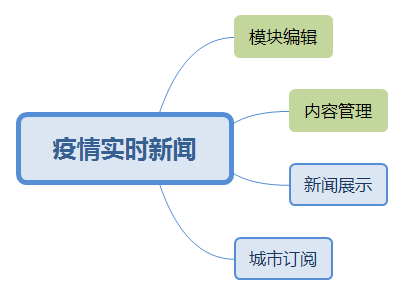
实时疫情新闻的MVP设计分为产品后台和网站,产品后台的功能为模块编辑和内容管理,网站的功能为新闻展示和城市订阅。
什么是产品后端?产品后端是用来支撑前端网站业务的。
比如前端网站的城市数量、网站展示的疫情新闻、新闻更新频率、爬取数据的网站等功能都需要后端的支持,通过后端控制前端的信息呈现。
在一些大公司里,后端产品的作用非常重要,除了支撑前端网站业务,还可以提升业务效率,进行数据分析,数据分析包括公司层面的战略分析、产品层面的数据分析、人员层面的绩效分析等。
在这篇文章中我也加入了后端产品的设计,希望能够让针对本次疫情的实时新闻MVP设计得更加全面。
2.2 产品背景

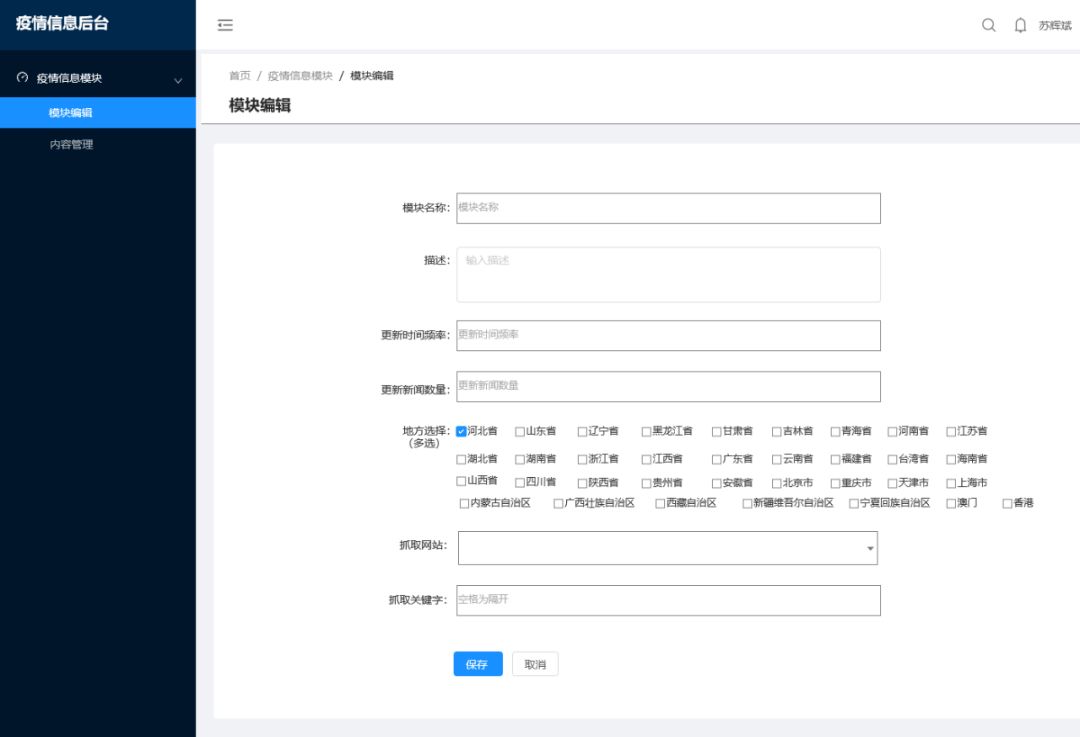
模块编辑(点击放大)
后台的模块编辑主要是为了支撑新闻展示模块在前端网站的呈现,考虑到这只是一个MVP设计,后续还会推出其他功能模块,比如辟谣模块、口罩预约模块,所以疫情信息模块为一级菜单,模块编辑和内容管理为二级菜单。
模块编辑器中各个字段的定义如下:

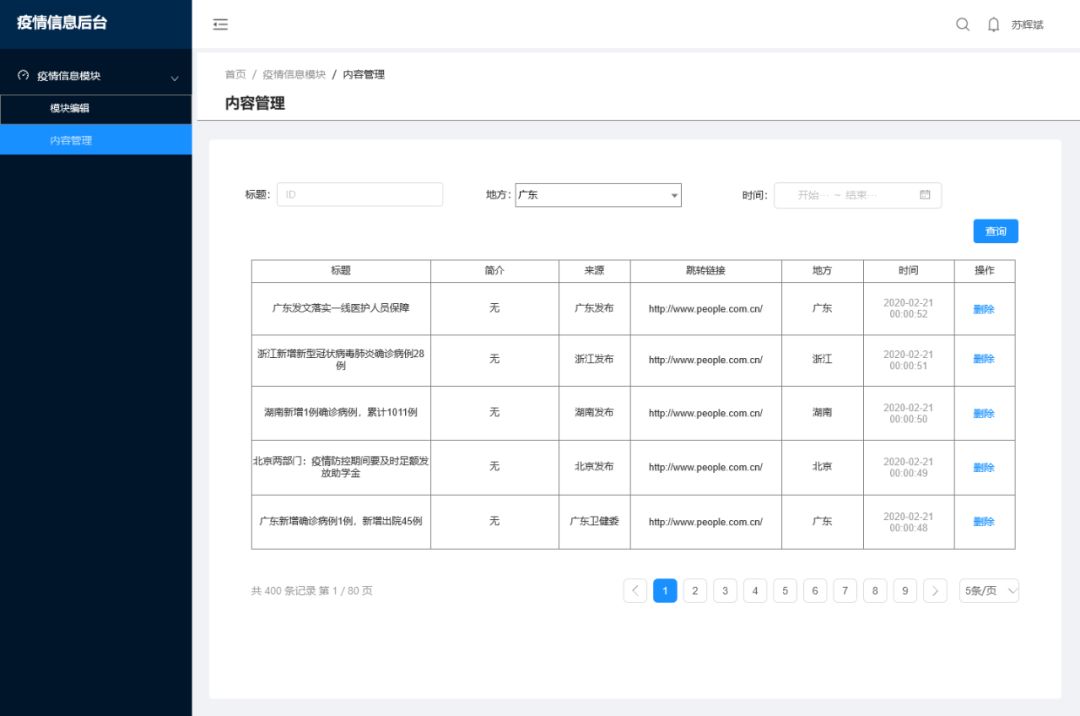
内容管理(点击放大)
内容管理是产品的内容资源,决定了用户看到什么样的疫情信息。
爬取到的内容会在这个内容列表中,内容列表中的字段包括标题、简介、来源、新闻链接、地点、时间、删除操作。
此部分还指明了用户看到的信息格式将是标题+介绍+来源+时间,并且用户在网站上点击该信息时将被重定向到信息链接。
内容管理还提供内容查询功能,可搜索的字段有标题、地点、时间。
标题查询支持不完整标题的查询,本地查询选项是模块编辑器勾选的地方,时间查询是为了让后台运维人员可以方便的搜索某个时间段的内容,查看、删除这个时间段的内容。
内容管理部分有几个逻辑需要特别说明一下:
2.3 网站设计
由于是MVP设计,网站界面只有城市设置、新闻展示、城市订阅、分享四个功能,具体逻辑和交互页面如下。
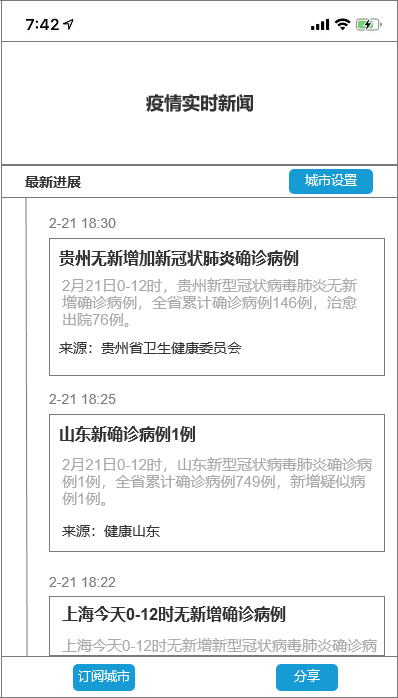
2.3.1 城市设置及新闻展示

上图是新闻展示的原型,从上到下依次是banner、新闻展示、底部两个tab。
新闻展示中的信息格式为时间+标题+简介+来源,当用户进入网站时,未设置城市,则展示的新闻为全国疫情新闻。
用户选择城市后,才会生成具体城市的疫情信息,目前系统只支持用户选择一个城市。
 鲁ICP备18019460号-4
鲁ICP备18019460号-4
我要评论